Jak korzystać z własnych pól w WordPress? Dodajemy Custom Fields do szablonu.
Mechanizm tworzenia własnych pól tzw. Custom Fields w WordPress jest niezwykle użyteczny i pozwala nam w stosunkowo prosty sposób umieścić na stronie dodatkowe informacje np. wyświetlające źródło wstawionych zdjęć. Zastosowań własnych pól w WordPress jest naprawdę bardzo dużo, dlatego postanowiliśmy zaprezentować Wam, w jaki sposób korzystać z tej funkcjonalności i jak wyświetlać nowe pola na zainstalowanym przez Was szablonie.
 Źródło: pixabay.com, kpgolfpro
Źródło: pixabay.com, kpgolfpro
1 Czym są pola Custom Fields w WordPress
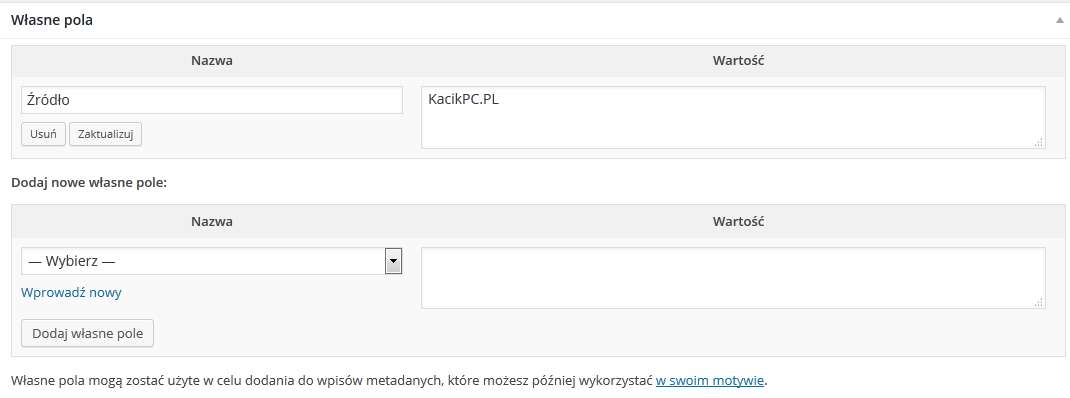
Custom Fields, to mechanizm zaimplementowany w WordPress, który pozwala przypisać do postu niestandardowe pola, znane jako meta-dane. Meta-dane możemy traktować jako parę klucz-wartość, gdzie kluczem jest nazwa pola Custom Field, natomiast wartością wpisany przez nas dowolny ciąg znaków. Tego rodzaju pola możemy tworzyć i aktualizować podczas tworzenia nowego wpisu:
Jeżeli mimo wszystko nie widzimy w naszym WordPress miejsca do definiowania własnych niestandardowych pól, to należy sprawdzić czy w opcjach ekranu mamy zaznaczoną opcję Własne pola.
2 Wyświetlamy Custom Field na końcu wpisu
Aby wyświetlić pole Custom Field na końcu każdego postu będziemy musieli w niewielkim stopniu zmodyfikować kod PHP – zanim jednak tego dokonamy zobaczmy jaka funkcja odpowiada za pobieranie wartości z utworzonego przez nas pola:
<?php the_meta(); ?>
Wstawienie powyższego fragmentu kodu spowoduje wyświetlenie listy wszystkich utworzonych niestandardowych pól własnych.
<?php echo get_post_meta($post->ID, $name, true); ?>
Funkcja get_post_meta zwraca wartość znalezionego pola Custom Field na podstawie identyfikatora postu, oraz nazwy pola. Ostatni parametr jest opcjonalny, przyjmuje wartość true/false i określa, czy funkcja ma zwracać pojedynczą wartość.
Spróbujmy wykorzystać zdobytą dotąd wiedzę – pierwszą rzeczą, którą należy zrobić jest utworzenie pola Custom Field – możemy to zrobić na ekranie, w którym dodajemy nowe wpisy (o czym pisaliśmy na początku). Dodane pole będzie wyświetlało u dołu każdego wpisu źródło, z którego został zaczerpnięty artykuł.
Nazwijmy nasze pole „Źródło„, natomiast jako wartość podamy rzeczywiste źródło artykułu – to już prawie połowa sukcesu, teraz jeszcze musimy wyświetlić nowo utworzone pole. W tym celu dodamy nową funkcjonalność do naszego WordPress’a – otwieramy menu Wygląd -> Edytor. Z dostępnej listy plików php wybieramy funkcje motywu (Functions.php):
W edytorze przesuwamy suwak na koniec dokumentu i przed znakiem ?> dodajemy poniższy fragment kodu:
function add_source($content) {
global $post;
$key = „źródło”;
$new_content = get_post_meta($post->ID, $key, true);
if($new_content){
$content .='<div class=”custom-field”>’ . get_post_meta($post->ID, $key, true) . „</div>”;
}
return $content;
}
add_filter( ‚the_content’, ‚add_source’ );
W ten sposób utworzyliśmy nową funkcję, która sprawdza, czy istnieje pole o nazwie źródło i ma wypełnioną zawartość – jeżeli tak, to na koniec zawartości wpisu (content) dodawany jest nowy blok (div) wraz z wartością w polu Custom Field.
Powyższy fragment kodu możemy dowolnie rozbudowywać i na przykład dodatkowo sprawdzać, czy mamy do czynienia wyłącznie z wpisami, czy również z innymi typami stron.
Wykorzystując ten mechanizm możecie dodatkowo wzbogacić, lub uzupełnić zawartość prezentowanych przez Was treści w systemie CMS jakim jest WordPress.









Potrzebuję utworzyć niestandardowe pola dla wpisów. Czy za pomocą Custom Field mogę stworzyć pola posiadające kilka atrybutów np. „Monitor” będzie posiadać atrybuty LED, DVI, D-Sub itp. i czy jest możliwość utworzenie później z tego filtrów do wyszukiwania?
Pozdrawiam